Changelog
Latest updates and changes to the project


Don't miss any update
Stay up to date
Subscribe to the newsletter to stay up to date with components and blocks updates, and much more!
Keep your blocks up to date with the the update CLI command.
npx @ngm-dev/cli update
December 9, 2025
New additions
- Added a
Insights Template to theTemplates collection.

November 24, 2025
New additions
- Added a
Database Template to theTemplates collection.

October 20, 2025
New additions
- Added a
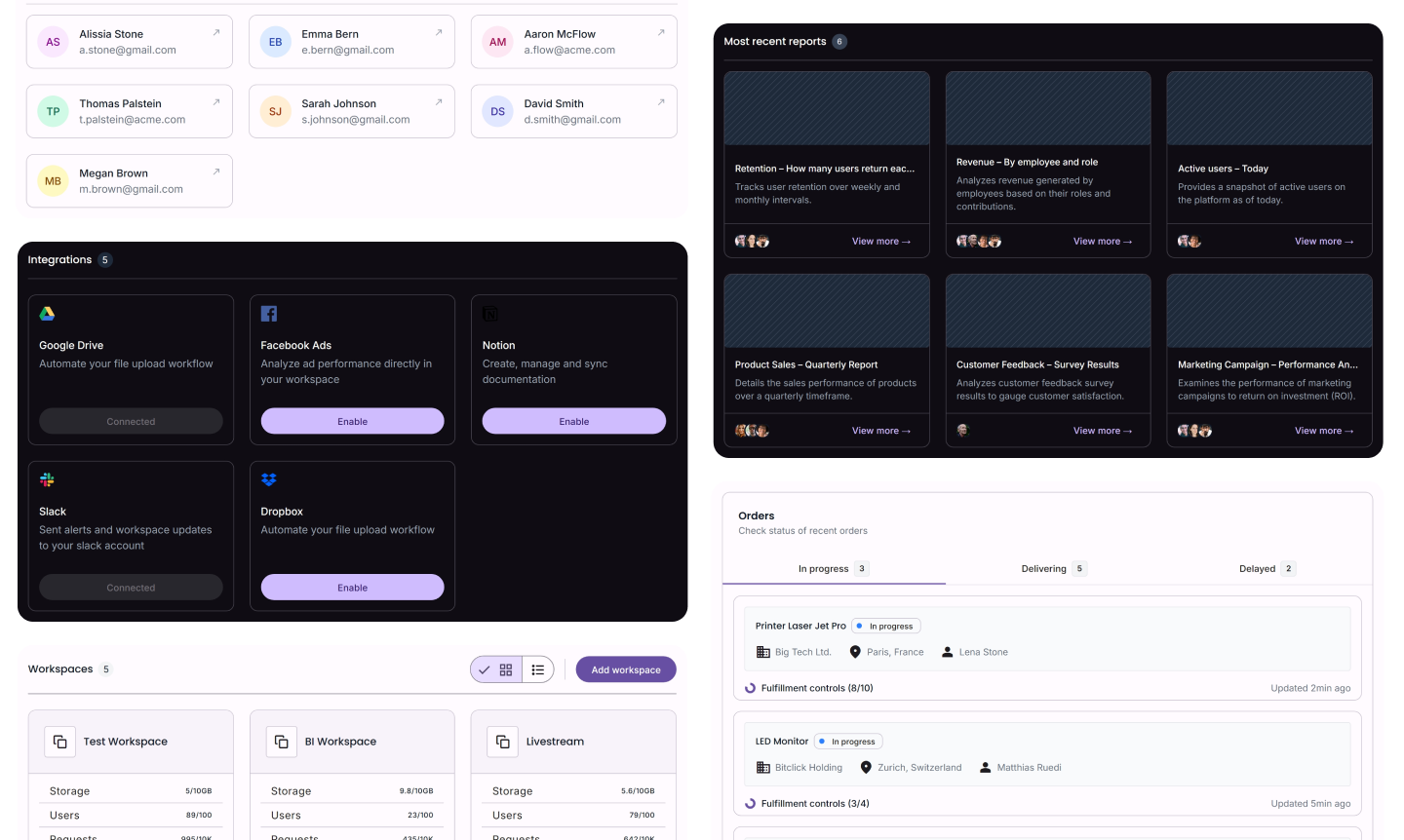
Dashboard Template to theTemplates collection.

October 10, 2025
New additions
- Added an
Status Monitoring category (10 blocks) to the Application UI.
October 8, 2025
New additions
- Added an
KPI Cards category (29 blocks) to the Marketing UI.
October 4, 2025
New additions
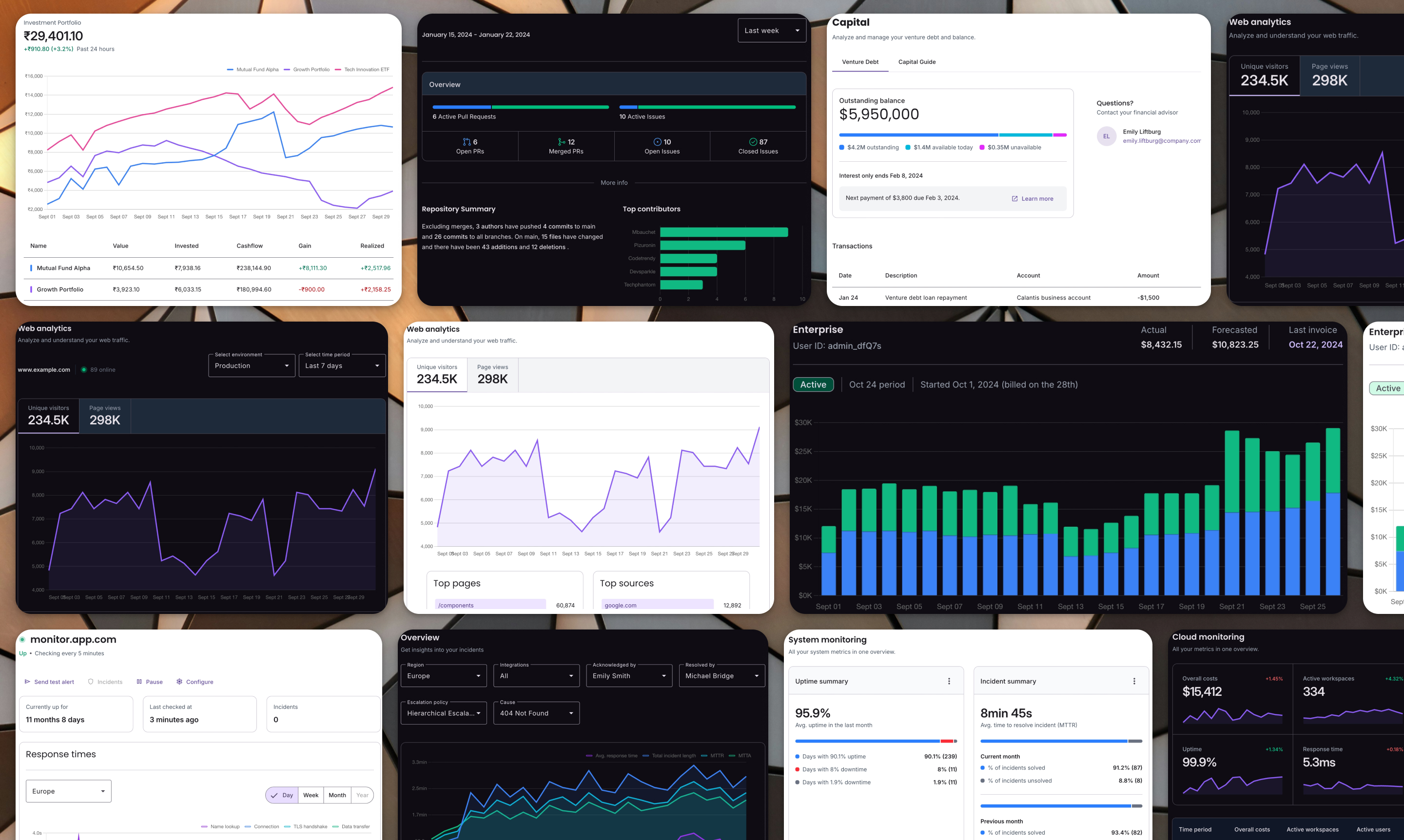
- Added an
Chart Compositions category (14 blocks) to the Application UI.

October 1, 2025
New additions
- Added an
Chart Tooltips category (21 blocks) to the Application UI.

September 30, 2025
New additions
- Added an
Bar Lists category (7 blocks) to the Application UI.

September 29, 2025
New additions
- Added an
Spark Area Charts category (6 blocks) to the Application UI.

September 25, 2025
New additions
- Added an
Line Charts category (8 blocks) to the Application UI.

September 24, 2025
New additions
- Added an
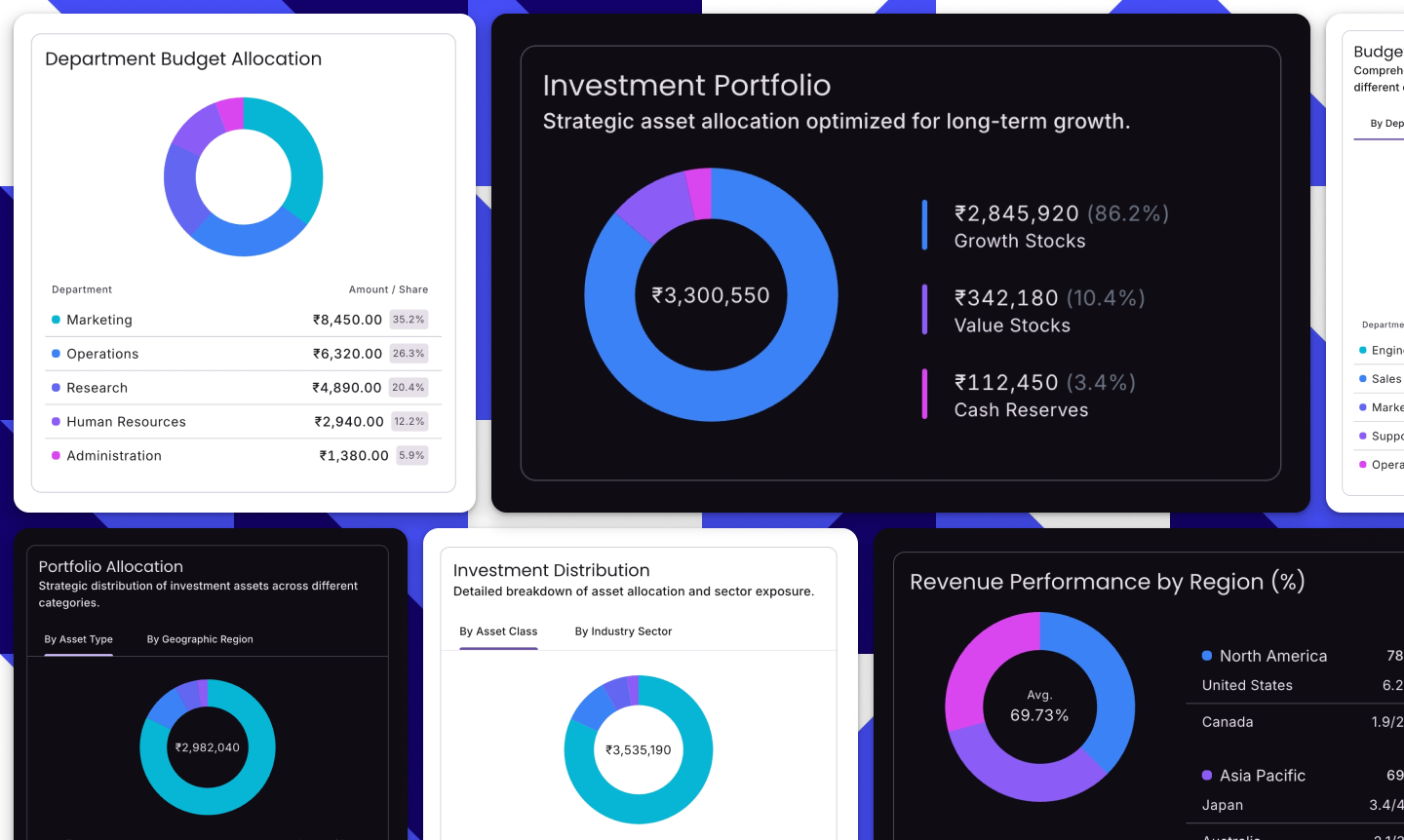
Donut Charts category (7 blocks) to the Application UI.

September 23, 2025
New additions
- Added an
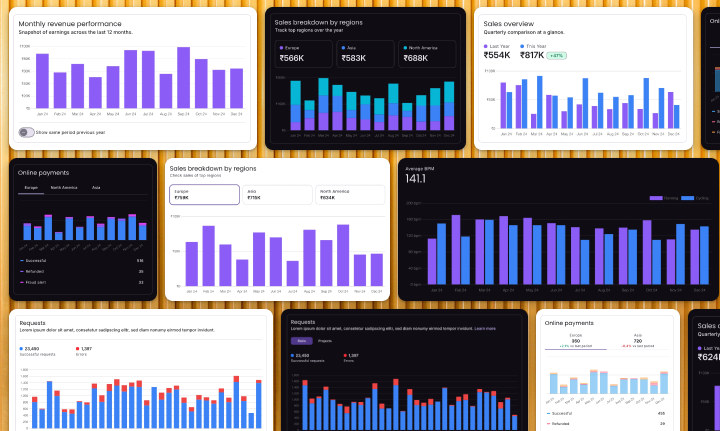
Bar Charts category (9 blocks) to the Application UI.

September 22, 2025
New additions
- Added an
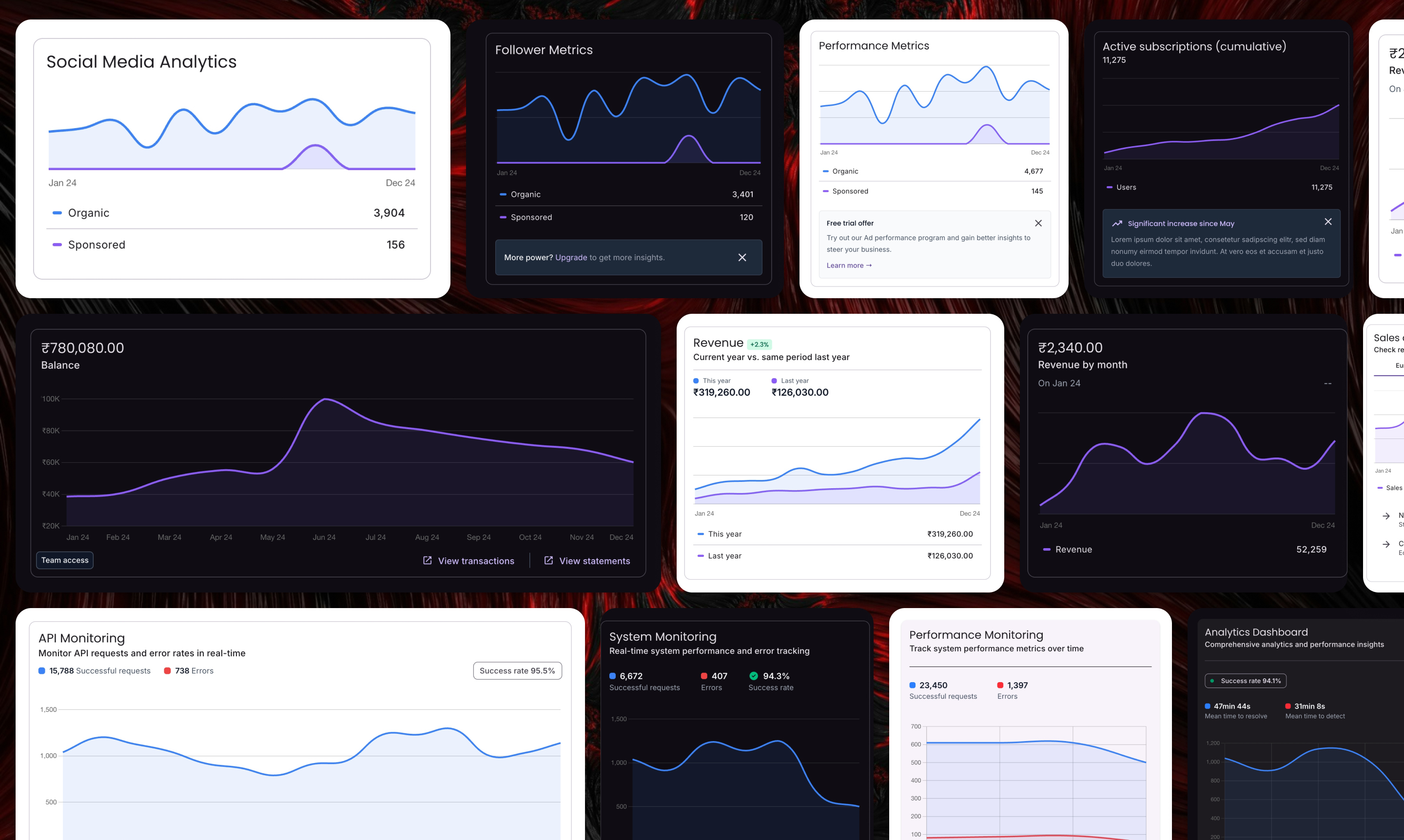
Area Charts category (15 blocks) to the Application UI.

September 8, 2025
New additions
- Added a
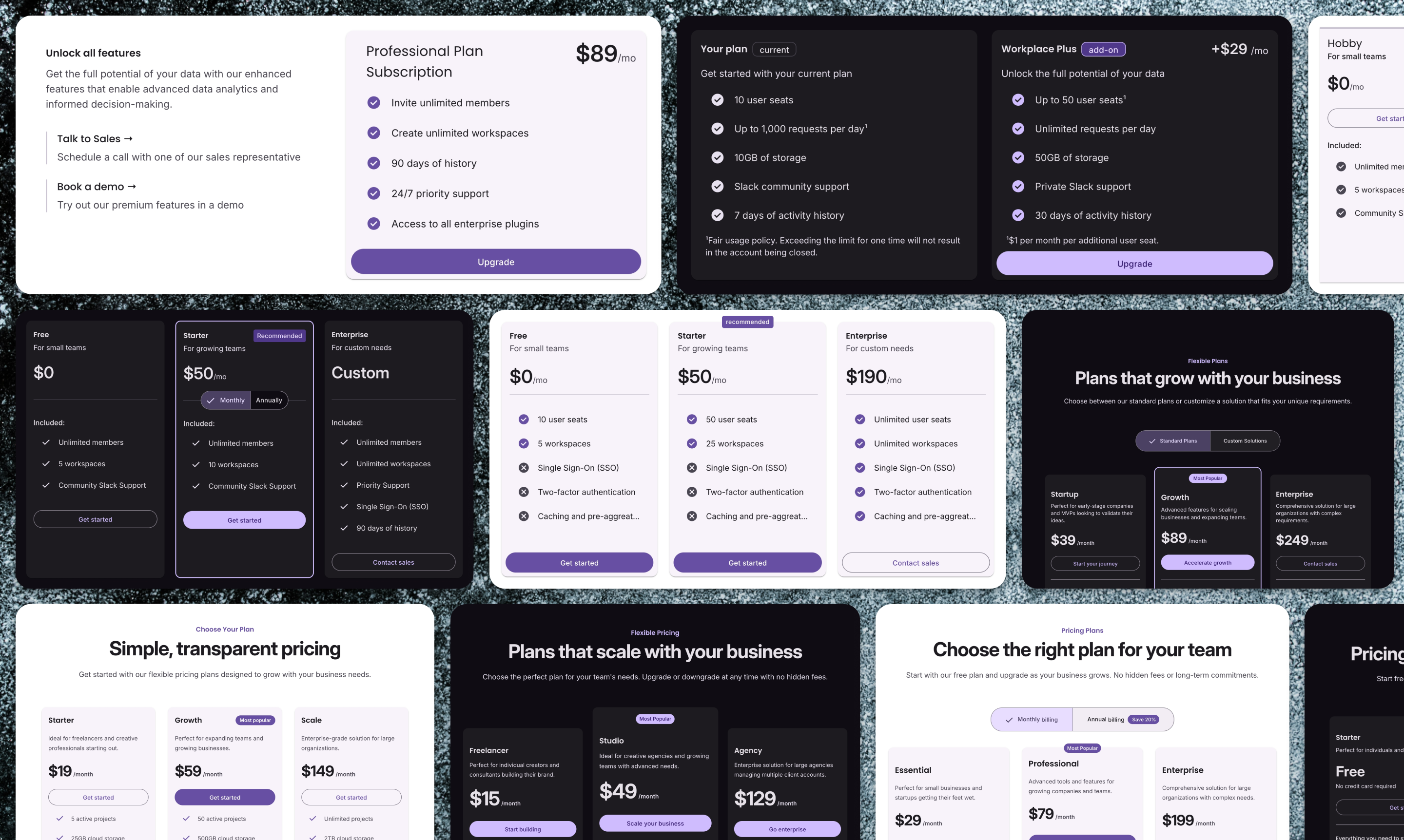
Pricing Sections category (16 blocks) to the Marketing UI.

August 25, 2025
Fixes
- Fixed the code in the
Filter HTTP Data Source Table block to avoid making unnecessary http requests.
August 22, 2025
New additions
- Added a
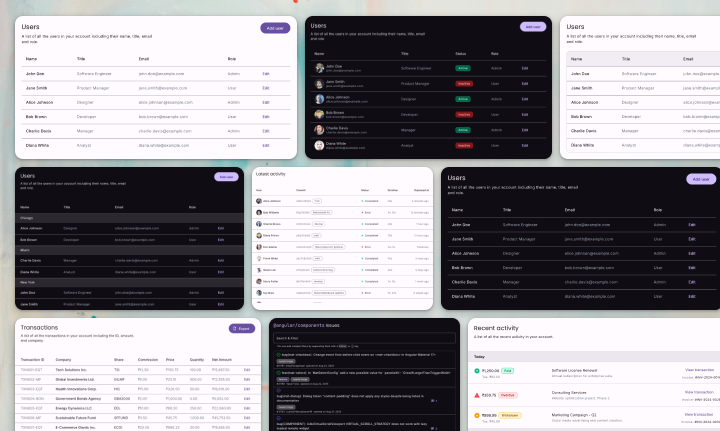
Tables category (18 blocks) to the Application UI.

August 13, 2025
New additions
- Angular Material Blocks now provides
Rules files to help you write code faster and more efficiently 🎉.

August 6, 2025
Fixes
- Fixed the Narrow With Badges component to handle the case when the issue has no labels.
July 31, 2025
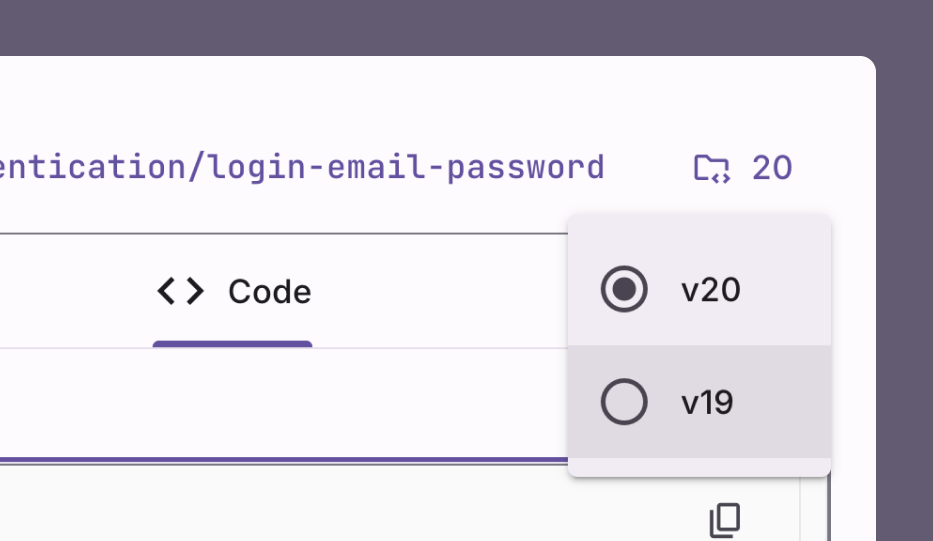
Angular v20 support
- We've updated all of the examples in Angular Material Blocks to support Angular v20! Over the "Code" tab of any block you’ll now find a picker to toggle between v20 and v19.
- The differences between versions are very small, but the v20 snippets make sure to take advantage of the new features introduced in v20 to simplify the code, and also handle any breaking changes in this release.
- See the
announcement post to learn more.

Improvements
- Combined Signals migrations
- Self closing tags migration
- Control Flow syntax migration
- Updated the Angular version to 20.1.3, with below changes only for Angular 20:
- Replaced
--mdc-outlined-card-container-shapewith--mat-card-outlined-container-shapein the tailwind css theme config file - Updated Angular Material Button to use new directives:
mat-buttonchanged tomatButtonmat-raised-buttonchanged tomatButton="elevated"mat-flat-buttonchanged tomatButton="filled"mat-stroked-buttonchanged tomatButton="outlined"
- Replaced
- Added
llms.txt file to help LLMs to understand the project better.
Breaking changes
- For MCP, now developers will need to give full path to their Angular project in
mcp.jsonfile. Learn more.
July 15, 2025
New additions
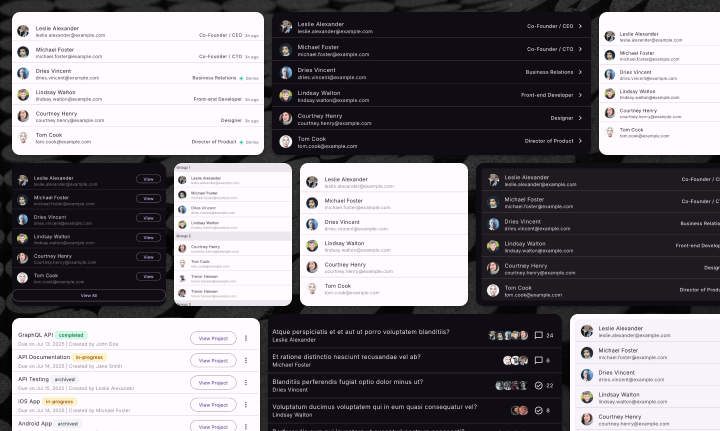
- Added a
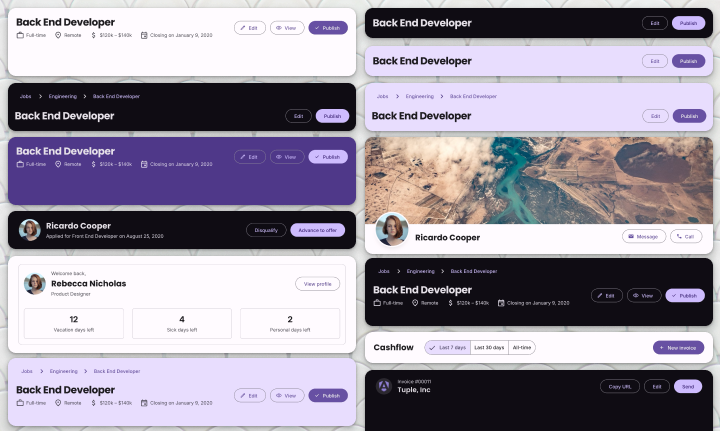
Stacked Lists category (13 examples) to the Application UI.

June 11, 2025
New additions
- Added a
Section Headings category (10 blocks) to the Application UI.
June 4, 2025
New additions
- Added a
Fancy Blocks category (2 blocks) to the Marketing UI.

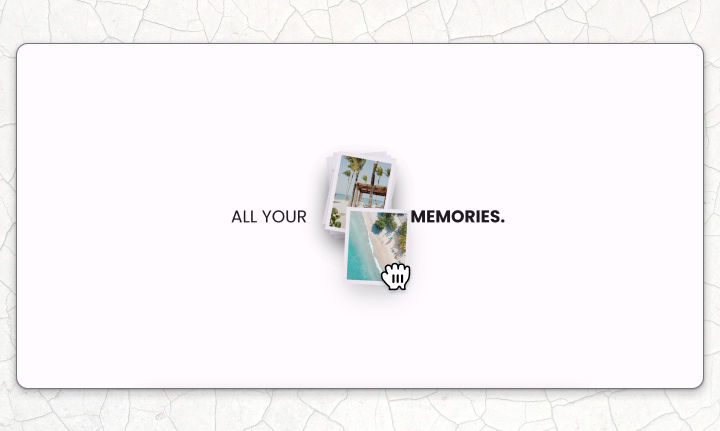
- Added a
Drag Elements component to the Application UI.
May 27, 2025
New additions
- Added a
Page Headings category (13 examples) to the Application UI. - Added a
Breadcrumbs category (component plus 3 examples) to the Application UI.

May 15, 2025
New additions
- Added a
Multi Column category (6 examples) to the Application UI.

Improvements
- Added new breakpoint observer in
device.service.tsto handle themdscreen size according to Tailwind CSS responsive design.
April 22, 2025
New additions
- Added a
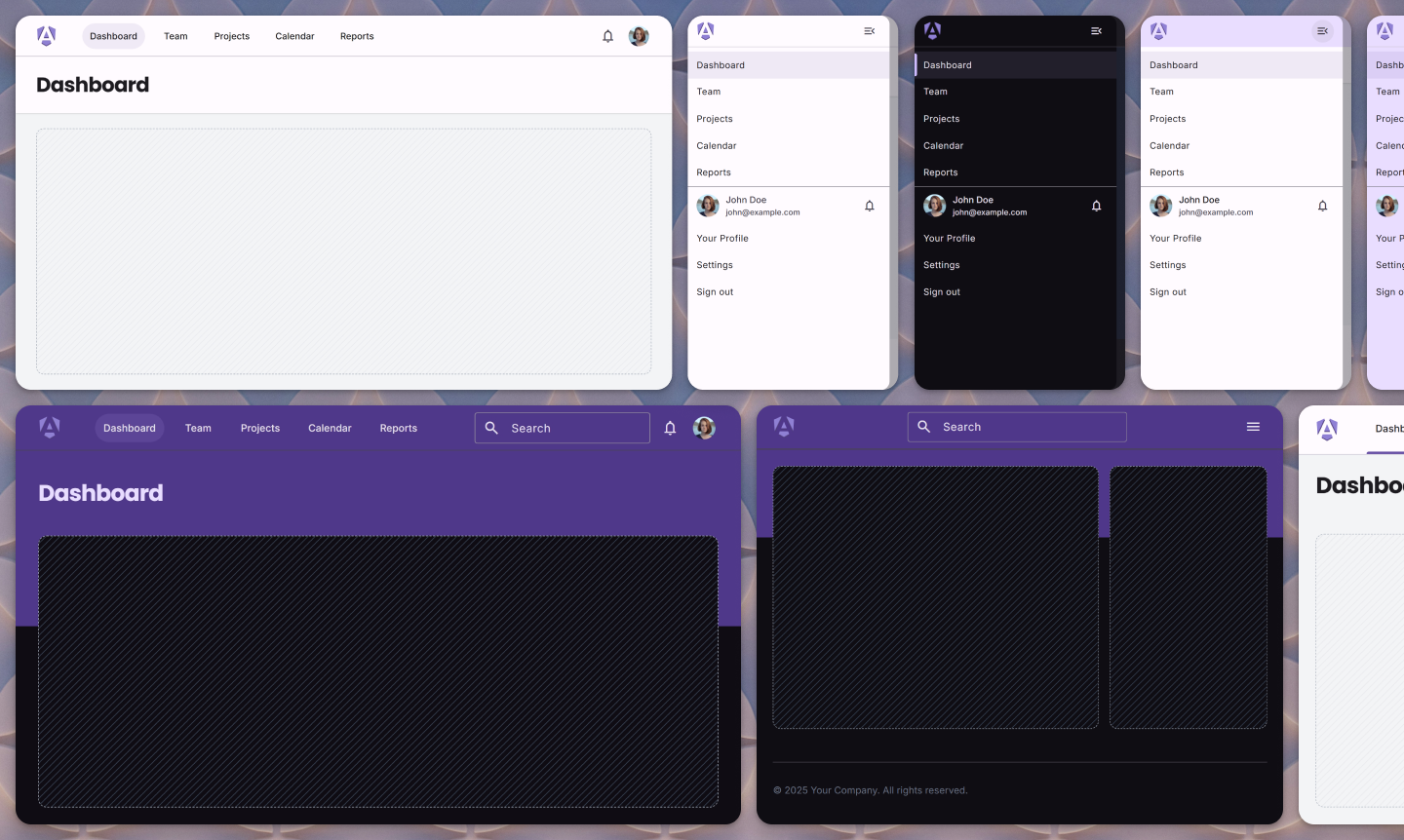
Stacked Layouts category (9 examples) to the Application UI.

Improvements
Fixed theme variables for tailwind css for font weights
Example:
--text-body-small--font-family: var( --mat-sys-body-small-font ); --font-body-small: var(--mat-sys-body-small-font);
April 19, 2025
New additions
- Added a
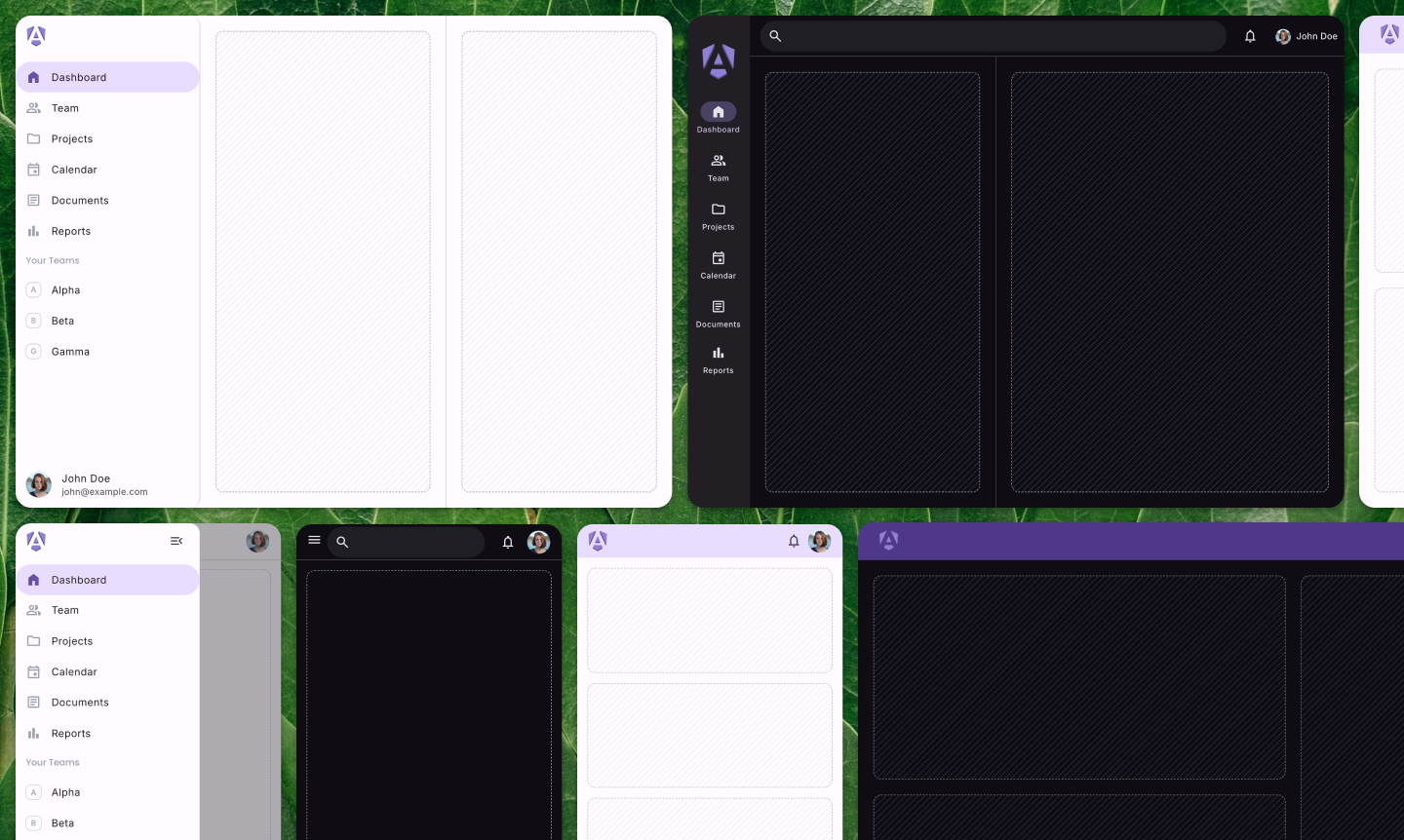
Page Shell category (6 examples) to the Application UI.

Improvements
- Removed redundant
color="primary"from themat-buttoncomponent in the following blocks:Filter Bar 12 Filter Bar 6 Grid List 15 Grid List 4 Grid List 5 Grid List 9
April 16, 2025
Improvements
- As it is not recommended to use
scssfiles with tailwind, renamed_tailwind.scssto_tailwind.cssin thestyles/vendorsdirectory. - Updated the
ngm-dev-blocks-styles.scssto use the new_tailwind.cssfile.
April 15, 2025
New additions
- Added a
Grid List category (15 examples) to the Application UI.

April 11, 2025
Improvements
- Adjusted
mat-icon's size (heightandwidth) to1emfor the following blocks:Empty State 4 Empty State 6
- Adjusted
mat-icon'sfont-sizeto1remfor the following blocks:Empty State 4 Empty State 6
April 5, 2025
Hello, World

- Introducing 100+ new
blocks - Introducing
CLI to integrate blocks seamlessly